О сервисе
Keep – это сервис, который позволяет объединять предолжения о работе и соискателей. MVP1 – доска объявлений, где люди, которые ищут подработку могут разместить информацию о себе и получить предложение о работе напрямую от заказчиков. Релиз планируется до конца 2024г.
Задача и цели
Сервис ориентирован на зарубежный рынок, тк множество людей релоцировались и оказались в новой стране без возможности быстро найти работу. За рубежом аналогичных сервисов нет, особенно доступных и удобных для новых пользователей
Сложности
Проект делается практически на энтузиазме, ресурсы на исследования отсутствуют. Поэтому основная задача – вывести продукт в MVP1, привлечь первых пользователей, чтобы собрать обратную связь в условиях ограниченного бюджета и на основании этих данных улучшать возможности сервиса
Что сделано
- Экраны авторизации и регистрации
- Экраны личного кабинета пользователя
- Карточки ассистентов в общем списке
- Экран поиска ассистентов на карте
- Отредактирован первый экран главной страницы
- Добавлен обучающий блок «How it Works» на главную страницу с использованием lottie-анимации
- совместно с CEO и маркетологом определён CJM, который мы использовали для планирования функций в MVP2 и доработка дизайна на текущей итерации
- Внедрена возможность экспорта заполненного на сайте резюме
- В работе верификация пользователя
- и другие задачи.
Пример созданной анимаций для обучающих блоков:
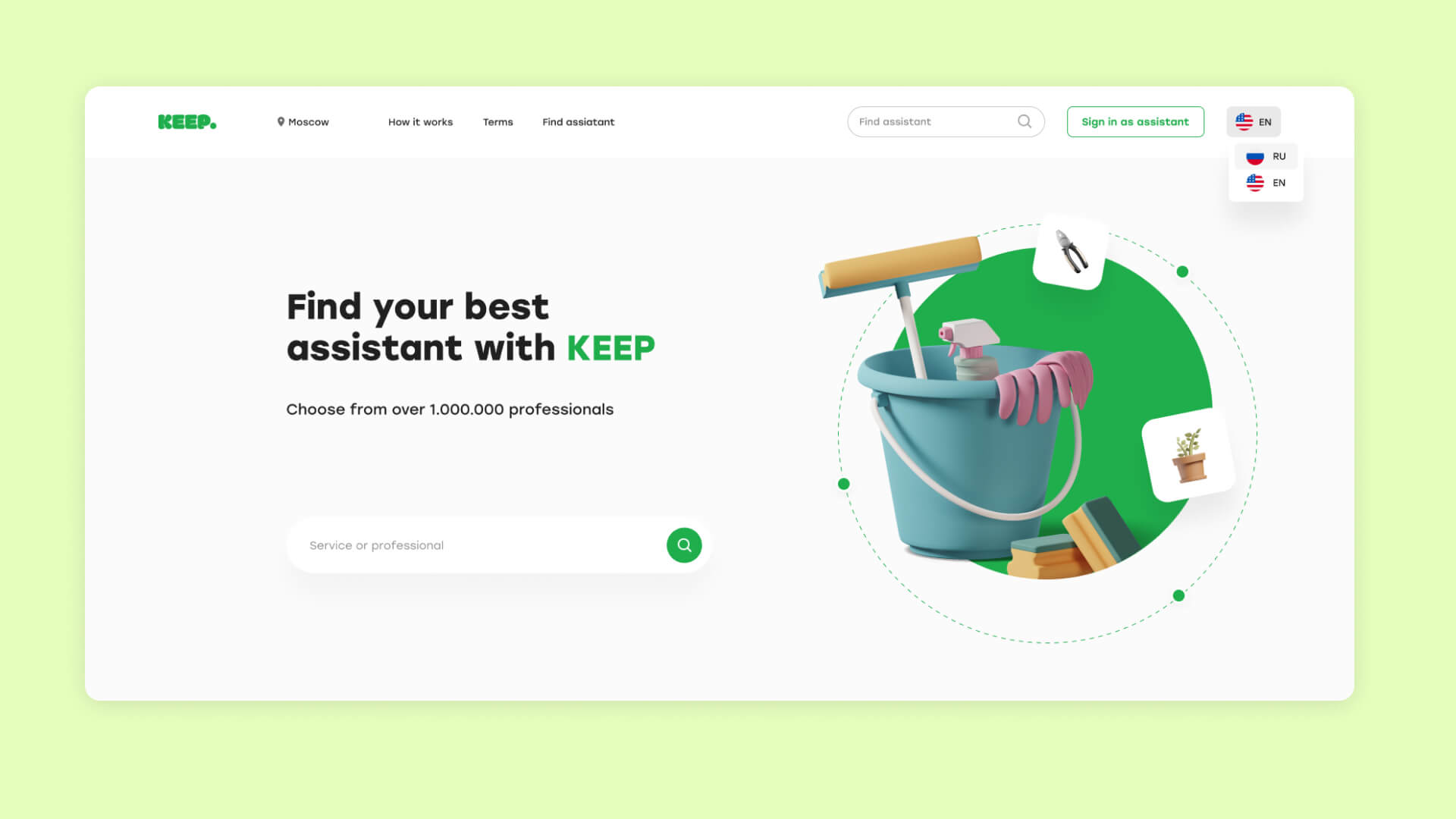
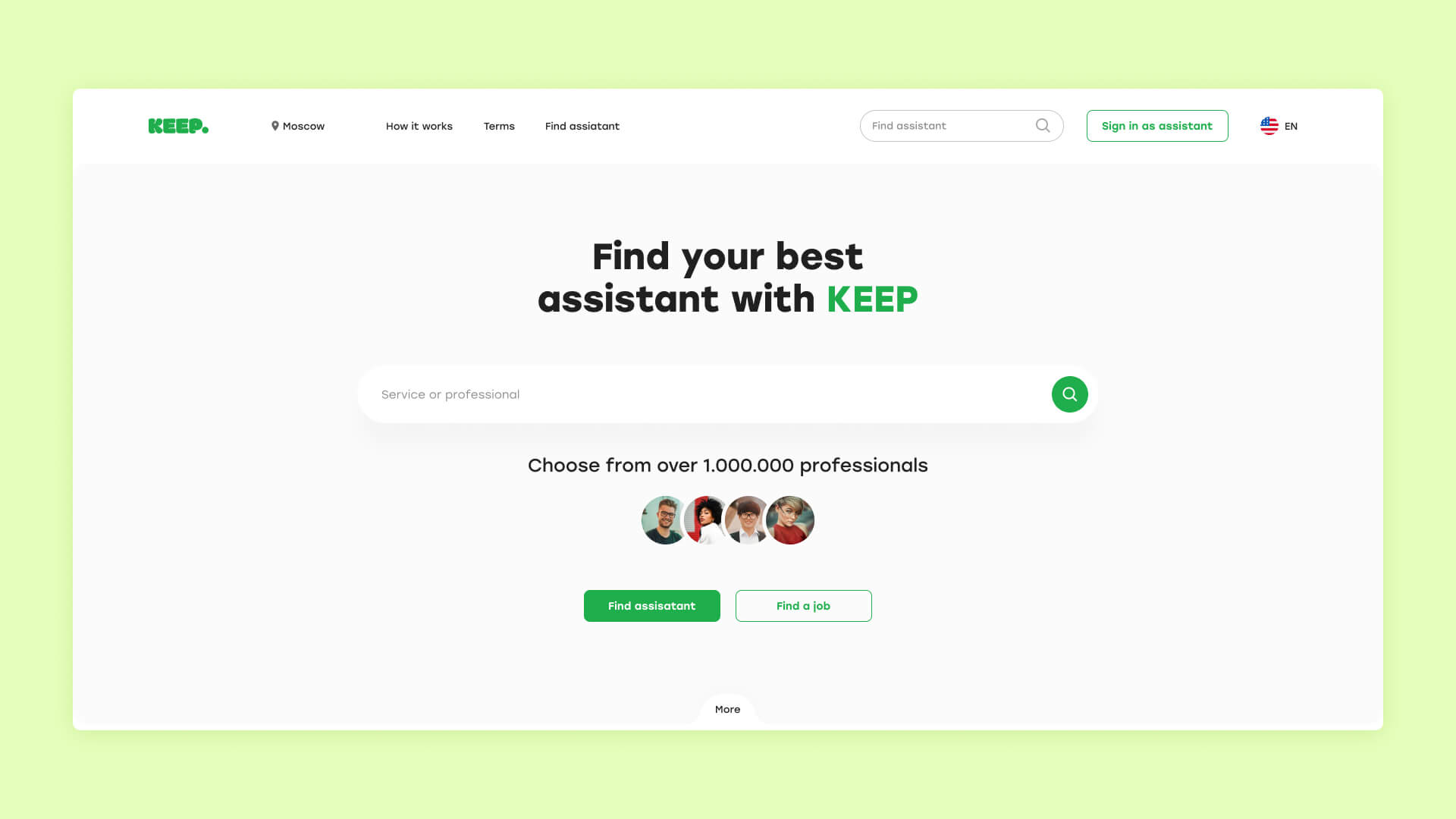
Изменён первый экран главной страницы
Изначально ведро вызывало странные ассоциации, неверно отражало концепцию сервиса. Главный экран мог запутать людей, ищущих и предлагающих другие услуги. Кроме того, он выглядел привлекательно только для тех, кто в поиске ассистента, для соискателей на экране не было никакой подсказки.
Было:
Было:

Стало:

Для сайта не было мобильных адаптивов, так что помимо функциональных правок, был сделан адаптив сайта.
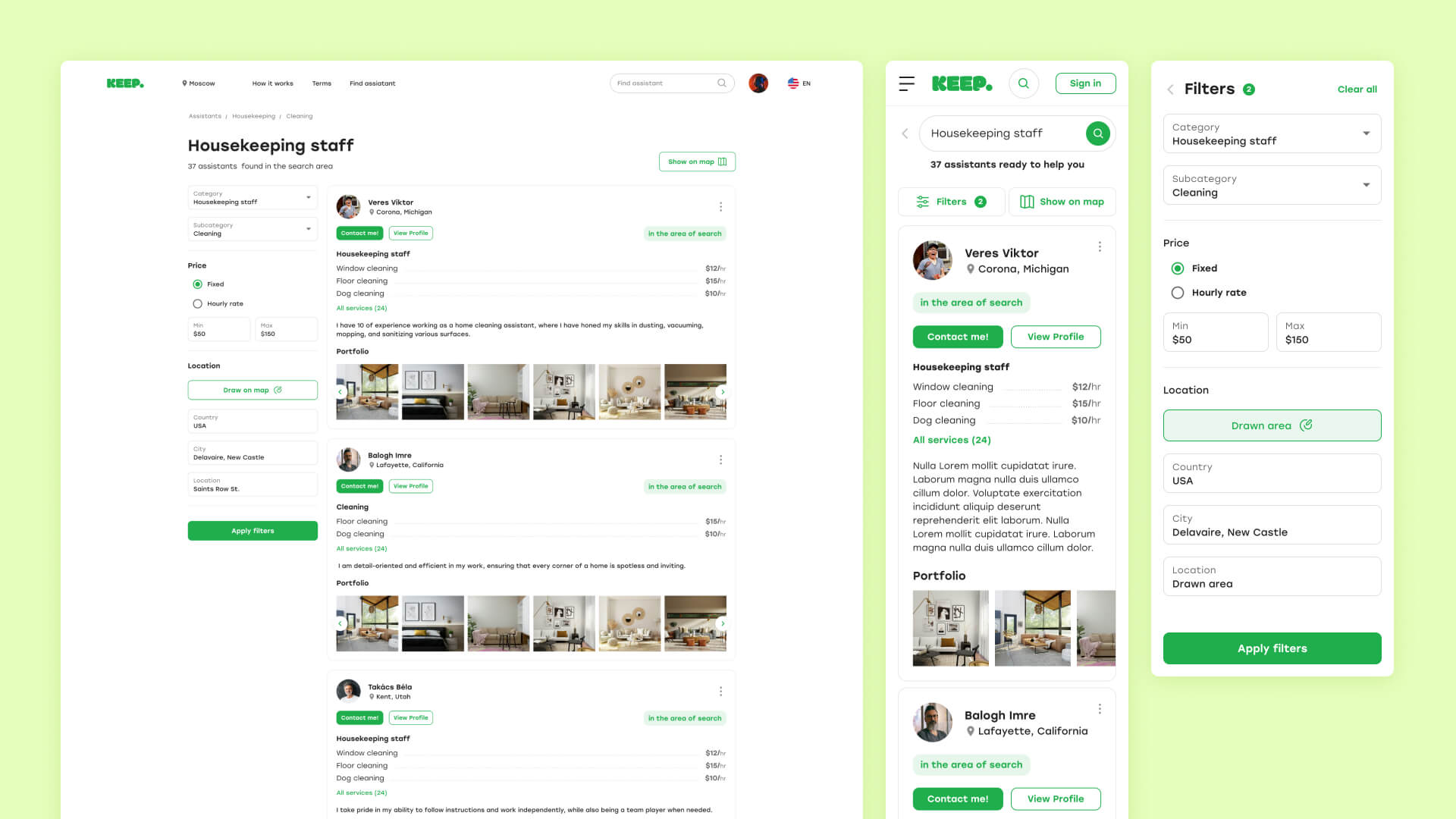
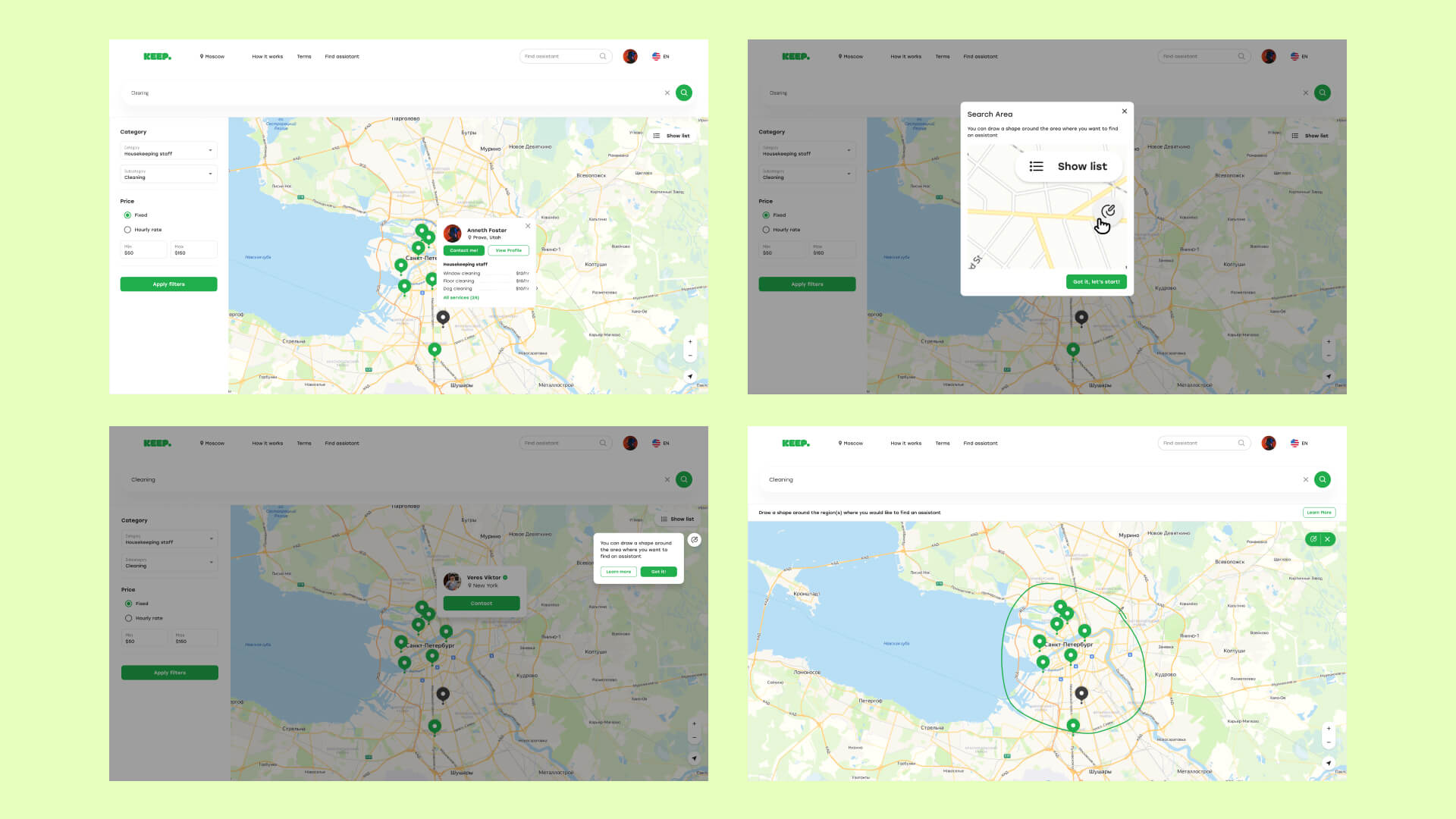
Изменения, внесённые в страницу поиска ассистента:
Изменения, внесённые в страницу поиска ассистента:
- Предложила убрать лишнюю информацию из фильтров, а именно отображение максимальной и минимальной стоимости в виде шкалы
- Переработала шапку страницы, чтобы сэкономить место для списка ассистентов
- Добавила кнопку для просмотра ассистентов на карте. Изначально на одной странице отображались как список, так и карта. Из-за этого не было видно нормально карту, поэтому было неудобно с ней взаимодействовать. Плюс экран был перегружен информацией, сложно было ориентироваться на странице.
- Добавлена возможность отправить жалобу на недобросовестного исполнителя. По кнопке в углу карточки появляется дропдаун меню, где можно отправить жалобу на модерацию
- Предложила добавить ярлык, на котором будет указана информация о территориальном расположении ассистента. Так же предложила после выдачи ближайших исполнителей или тех, кто подходит по остальным параметрам, показывать находящихся недалеко от поисковой локации.
- Предложила добавить блок с превью портфолио
- Добавлена кнопка быстрого просмотра профиля
- Добавлены

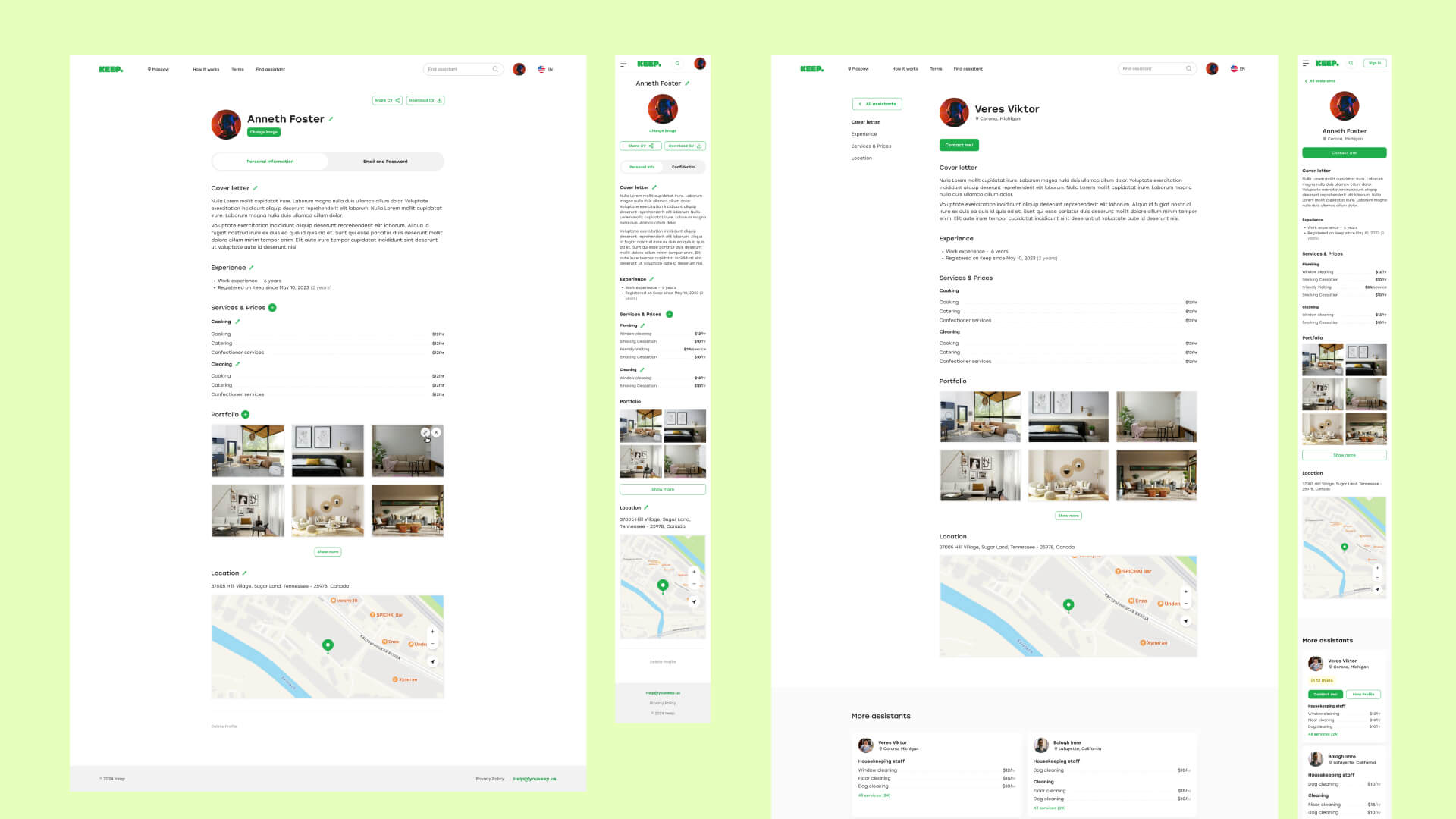
Страница профиля со стороны ассистента и со стороны клиента
Со стороны ассистента страница в процессе доработки. Будет добавлена кнопка и галочка верификации, изменено меню, переключающее информацию для клиентов и конфиденциальную, более наглядно сделаны кнопки изменения. В текущем виде добавлены адаптив, кнопки «поделиться профилем» и «скачать CV», а также макет самого CV. Добавлено портфолио и добавлено текстовое описание для локации.
Со стороны клиента страница сделана для улучшения индексации. Сделана на основе страницы со стороны ассистента с другим вариантом навигации и добавлением возможности посмотреть страницы пользователей с похожими предложениями услуг и локацией.

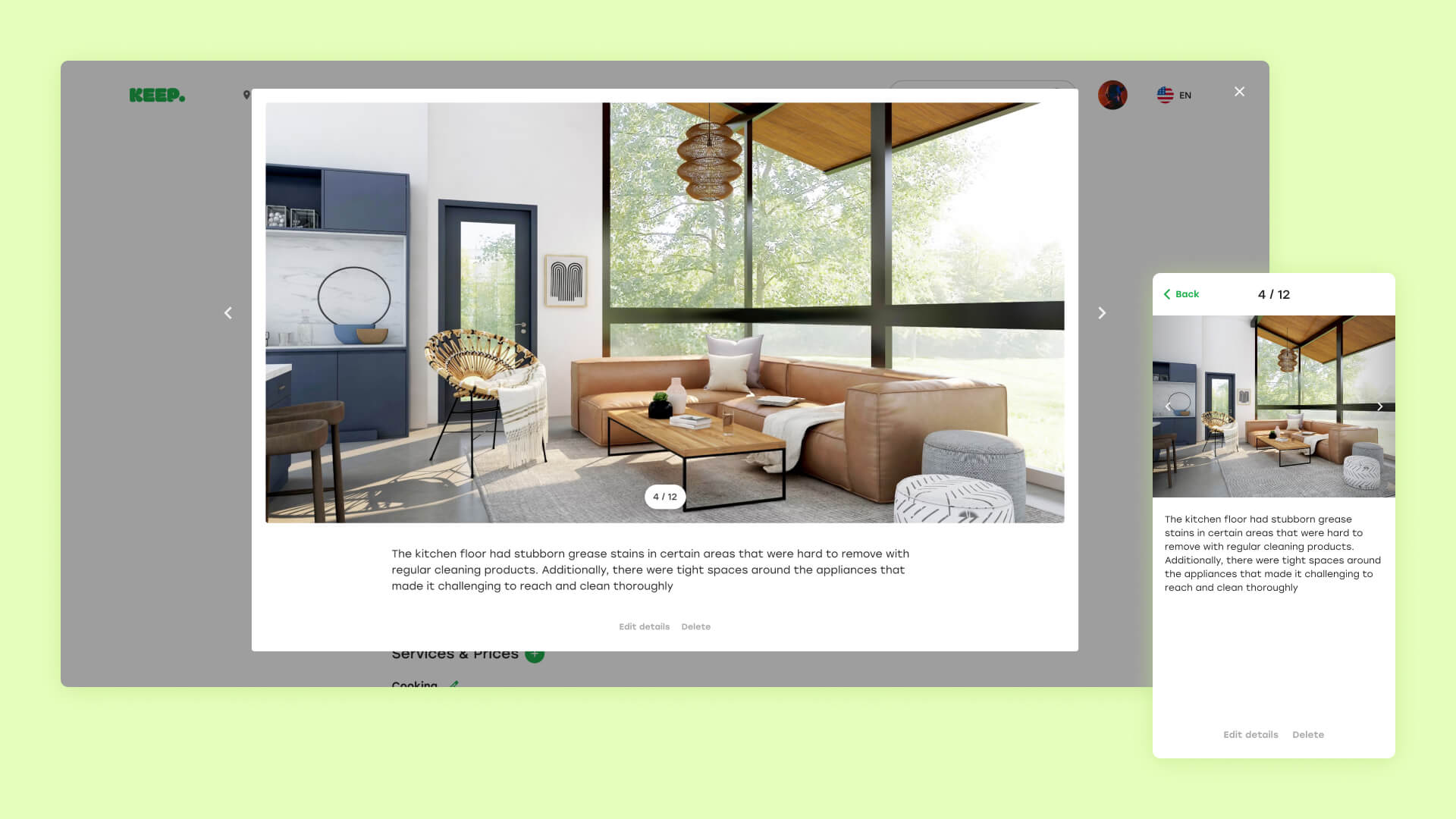
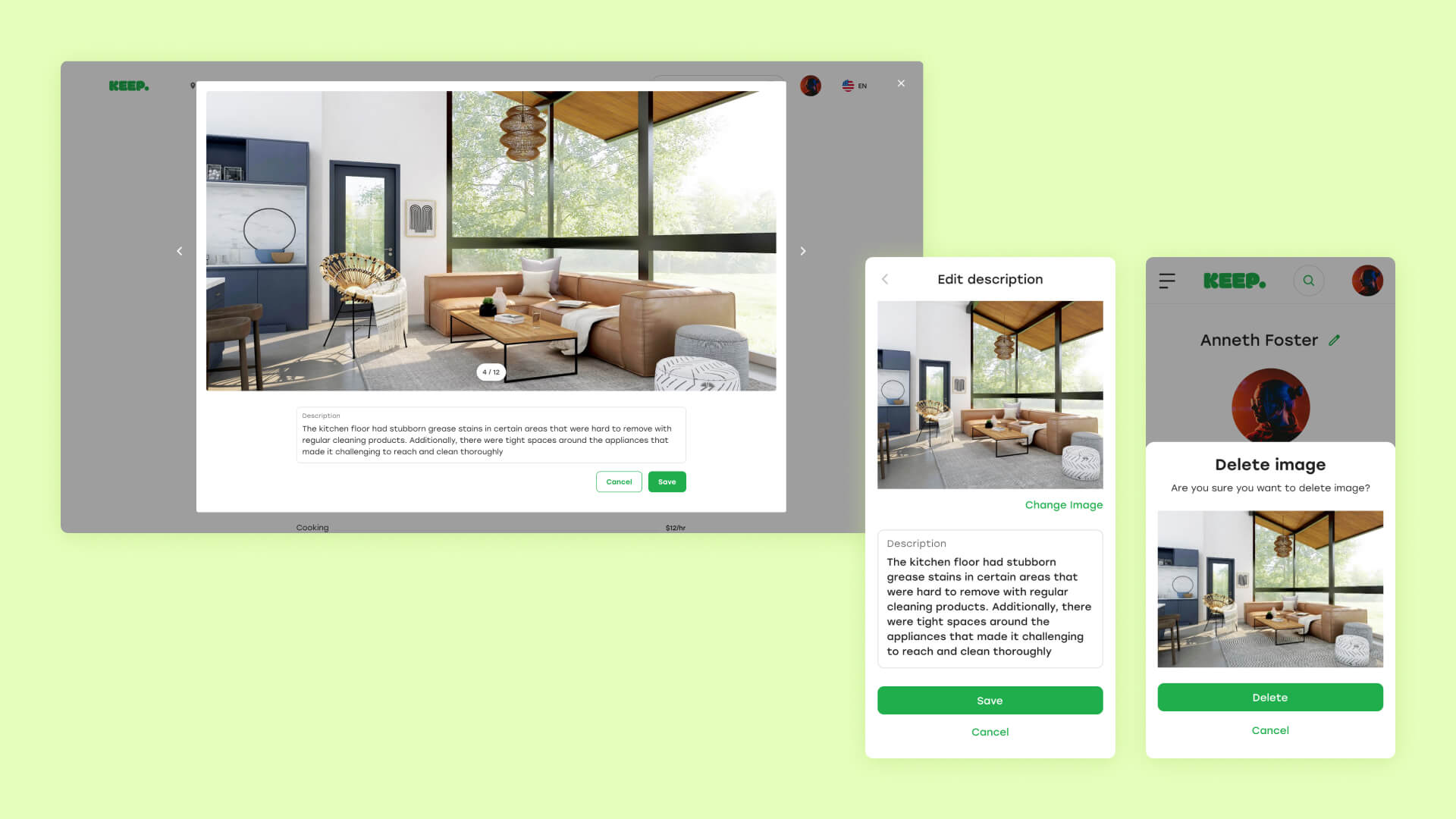
Просмотр портфолио ассистентом с возможностью редактирования описания или удаления изображения


Просмотр на карте
Изменены шапка, выравнивание, добавлена возможность нарисовать область поиска. Предложила добавить кнопку в фильтры, чтобы подсветить пользователям эту возможность. Продуман процесс редактирования области и обучения этому функционалу, нарисована lottie-анимация.

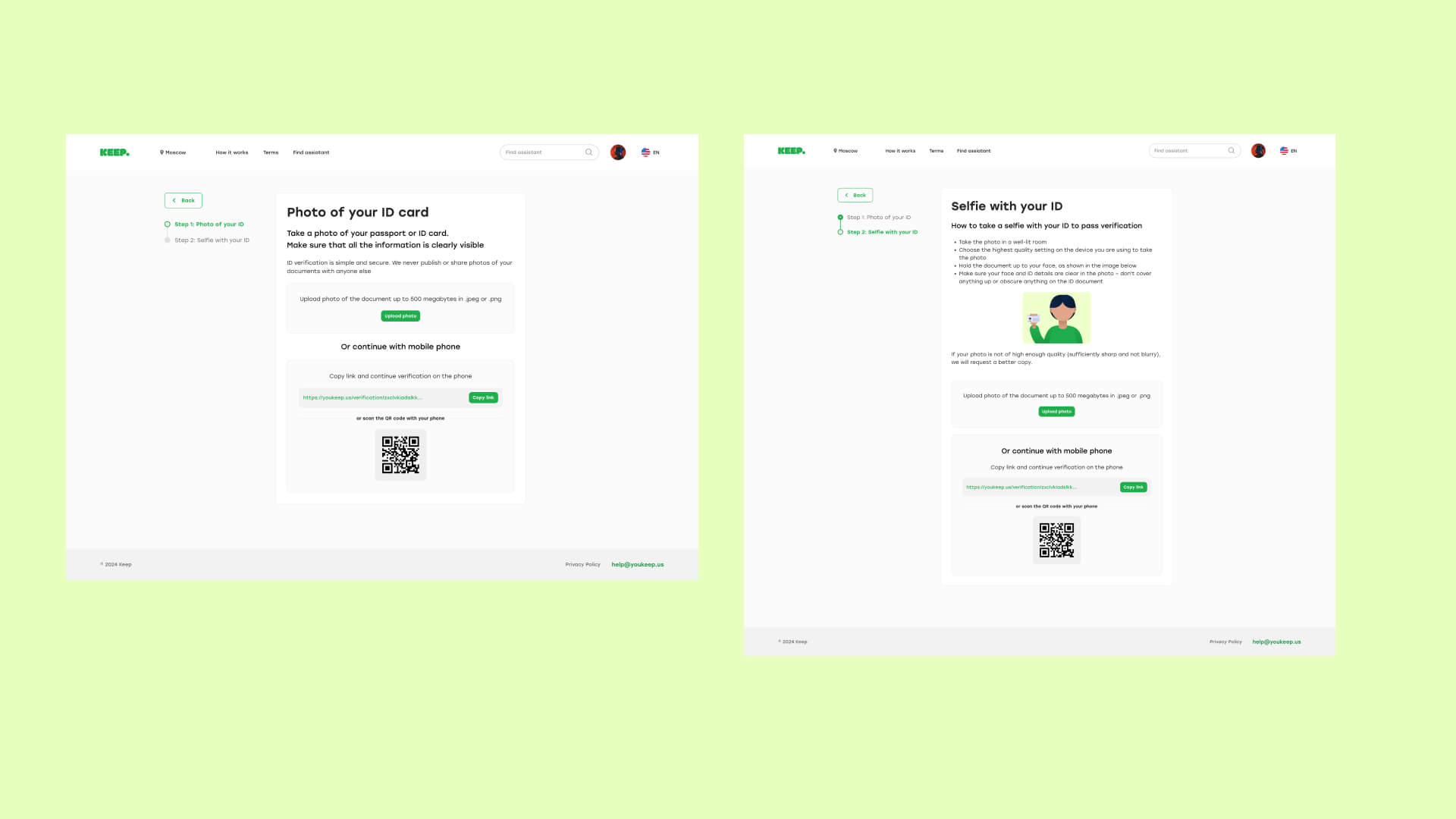
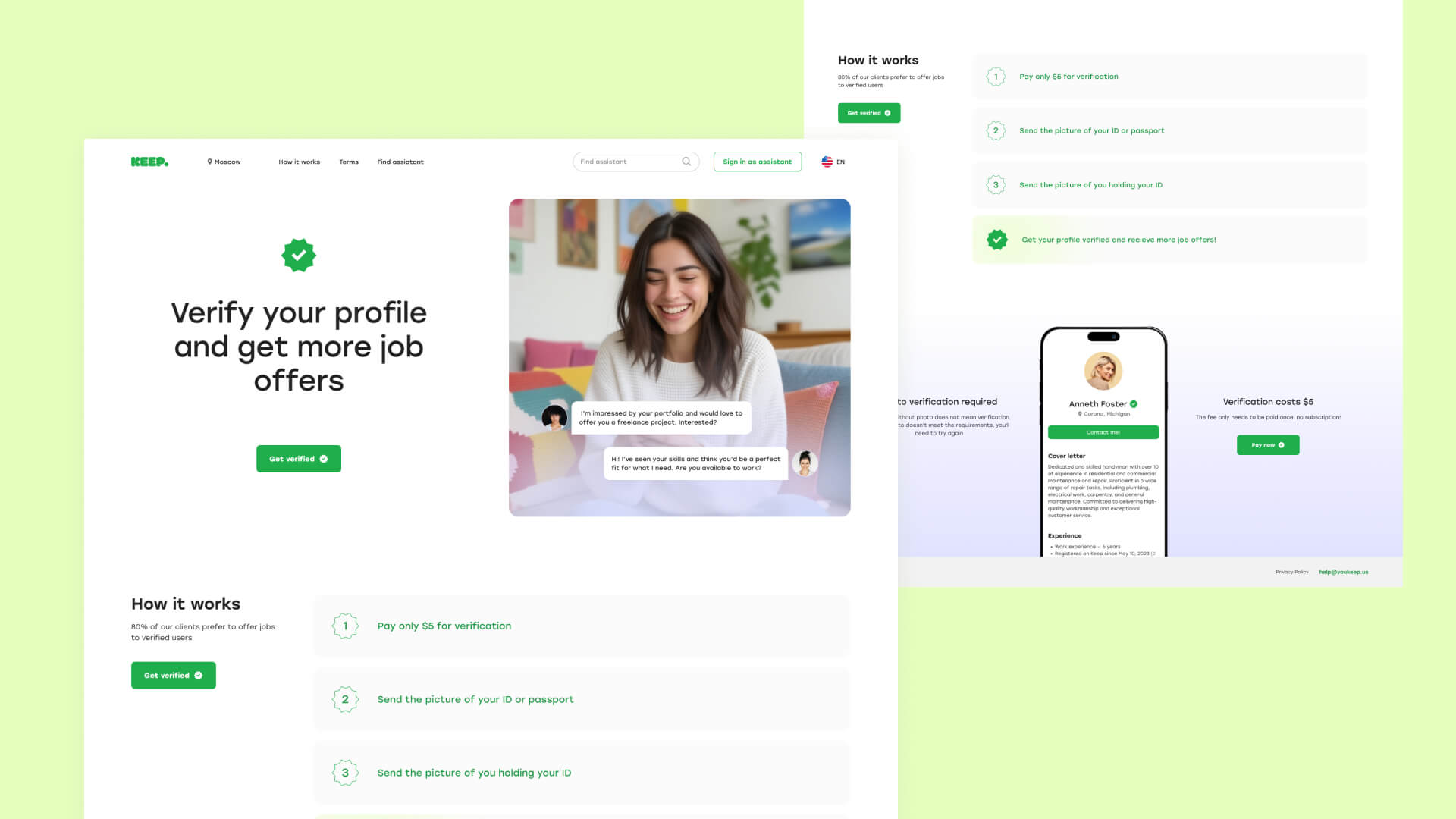
Страницы верификации

Промо-страница верификации. На этой странице подробнее рассказывается, как и зачем проходит процесс верификации.

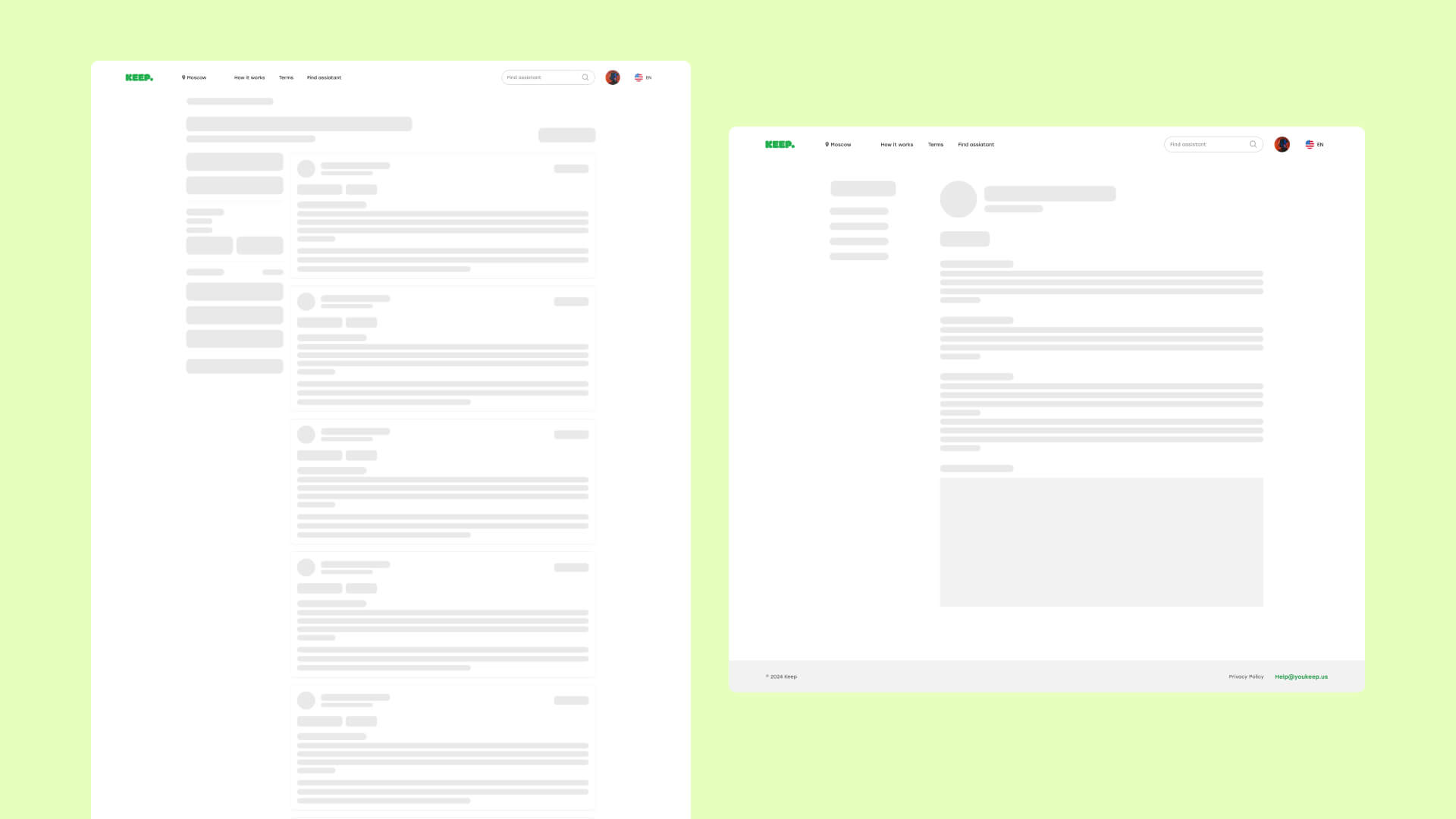
Скелетон загрузки страницы.